Внешний вид списка всех категорий joomla 3. Создание собственного альтернативного макета материалов категории
Настройки вывода материалов Joomla 3 позволяют выводить статьи сайта в различных визуальных формах: как блог или как список статей категории, список статей нескольких категорий. Есть вывод в виде блога материалов помеченных как избранные. Сразу замечу, что в Joomla настройки нижнего уровня отменяют настройки уровня верхнего. Такая отмена называется переопределение настроек. Поясню: настройки, как отображать (вывести) статью, отменяют такие же настройки категории, а настройки категории отменяют общие настройки для всего контента.
Настройки, относящиеся ко всем материалам сайта, являются настройками по умолчанию.
Иерархия (переопределение) настроек вывода материаловНастройки отображения материалов на сайте Joomla3 можно производить на разных уровнях структуры материалов сайта.
- Верхним уровнем настроек являются общие настройки, относящиеся ко всему материалу сайта.
- Следующий уровень, который переопределяет общие настройки, это настройка пунктов меню и настройки отдельных категорий.
- Нижним уровнем настроек материалов, который отменяет все верхние настройки, это настройка отображения самих статей.
Все настройки низшего уровня, последовательно переопределяют настройки предыдущего уровня. Так, если вы в общих настройках материалов, настроите показ статей сайта, в виде блога, то эту настройку можно переопределить настройкой раздела и вывести статьи раздела сайта, не как блог, а как список.
Общие настройки отображения материаловОбщие настройки отображения материалов относятся ко всем материалам сайта, если они не меняются в настройках категорий или настройках пунктов меню, в которые входит этот материал.
Открыть страницу «Общие настройки материалов» можно из двух мест административной панели:
- Открыть «Панель управления»;
- В меню быстрого доступа, нажать ссылку «Менеджер материалов»;
- Далее кнопка «Настройка» в панели инструментов «Менеджера материалов».
- В верхнем горизонтальном меню административной части выбрать Материалы → Менеджер материалов, далее ссылка «Настройка» в панели инструментов.

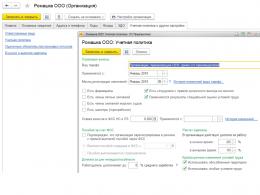
Страница общих настроек материалов включает 9 (девять) вкладок, отображенных в горизонтальном меню этого окна (смотрим фото). Все настройки могут быть предопределены (отменены) в настройках пунктов меню.

Материалы. Это настройки внешнего вида (макета) отдельных статей. Отменяются настройками пункта меню. Важно понимать, что эти общие настройки макета материала, относящиеся ко всем статьям сайта, могут быть переопределены настройками пункта меню. Но настройки пункта меню отменяются настройками вывода отдельного материала на странице написания самой статьи.
Форма редактирования. Это настройка, определяет форму редактирования материала, открывающуюся с Frontend сайта.
Категория. Эта вкладка настроек применяется для всех категорий сайта. Однако, эти настройки можно изменить (переопределить) в настройках отдельной категории или настройками отдельного пункта меню, в который эта категория входит.
Категории. Настройки «Категории» продолжение предыдущего пункта. Также эти настройки работают на всех категориях сайта, однако могут быть изменены (переопределены) в настройках вывода статей категории или пункта меню.
Блог / Избранные . Статьи категорий можно выводить в виде блога. Есть возможность сформировать блог избранных материалов. Часто, блог избранных материалов это главная страница сайта. Внешний вид блогов сайта определяется именно этой настройкой. Наверное, вы уже поняли, настройки «Блог / Избранные» отменяются и заменяются настройками в пунктах меню, к которым относится этот блог.
Макет списка. Макет списка это вывод материалов в виде списка. Список может быть, списком статей раздела, списком разделов. Эти настройки тоже не «железобетонные» и могут быть заменены в настройках показа статей отдельной категории или статей пункта меню.
class="eliadunit">
Общие настройки. Эти настройки относятся к макетам типа Список, Блог и Избранные. Меняются в "Параметры" настроек пунктов меню и «Параметрах» категории.
Интеграция. Этими настройками формируется внешний вид новостных лент RSS сайта. Joomla 3 отдельно формирует RSS ленты для всех разделов сайта.
Права. Настройка «Права» определяют права пользователей для доступа ко всем материалам сайта. Отдельно настраиваются права для создания материалов, их редактирования и изменения.
Как мы видим из этого списка общих настроек вывода материалов, часть из них можно отменить настройками отдельного пункта меню или настройками отдельных категорий, а часть настроек переопределяется только настройками пунктов меню (Блок / Избранные).
Настройка вывода отдельного материалаСамой главной настройкой, определяющий макет отдельного материала, является настройки самого материала при редактировании или написании статьи. Назывались они «Параметры отображения материала», сейчас "Отражение".

Если в настройках «Параметры отображения материала» оставить настройки «По умолчанию», то материал будет выводиться по настройкам пункта меню, в котором этот материал находится.
Если в настройках Пункта меню, в параметрах отображения материала, ничего не писать, то материал выведется по общим настройкам.
Настройка вывода блога и избранные материалыЧтобы создать главную страницу, нужно присоздании пункта меню, указать, что этот макет этого пункта меню будет главная страница сайта (смотрим фото).

Макет любого блога или блог избранных материалов будет выводиться по настройкам пункта меню для этого блога. Если в настройках пункта меню ничего не заполнять, то применятся «Общие настройки» материалов, называемые по умолчанию. Другие настройки выставляются по необходимости.

Важно! Если в настройках категорий, на вкладке «Параметры» указать альтернативный макет для вывода этого раздела, (блог или список) то, раздел будет выводиться именно как список или блог, независимо от настроек типа пункта меню.
На вопрос: может ли настройка пункта Меню, переопределить настройки Категории? Ответ: Не сможет. То есть,
если вы создали пункт меню «Блог категории», и хотите увидеть статьи категории в виде блога, но вместе с тем в настройках «Параметры» этой категории указали «Альтернативный макет» - «Список», то материалы будут выводиться, как список, а не как блог.

В одной из статей мы создавали материал и пункт меню для его вывода. Такой подход оправдан, если добавляется отдельная страница сайта, такая как «О нас» или «Прайс-лист».
Если же ресурс представляет собой блог или информационный портал, то создавать для каждого поста отдельный пункт меню в нём неприемлемо. На этот случай в Joomla существуют категории. Они представляют собой рубрики, их можно выводить в меню. В одну категорию помещается неограниченное количество статей, однако один пост может относиться только к одной категории (для множественной классификации существуют метки).
Особняком стоит раздел Избранное. Это единственная категория, в которой посты могут находиться помимо основной. Избранными записями можно управлять, открыв пункт Материалы -> Избранные материалы панели управления движком.
1. В панели управления CMS откройте Материалы -> Менеджер категорий и нажмите кнопку Создать в левом верхнем углу появившейся страницы (либо сразу выполните команду меню Материалы -> Менеджер категорий -> Создать материал ).
Здесь же, в менеджере, можно удалить лишние категории. Для этого достаточно выделить их и щёлкнуть на кнопке В корзину .

2. Заполните поля формы и нажмите Сохранить . После сохранения вы можете перенести в новую категорию ранее созданный материал. Для этого откройте его, выберите новый раздел в раскрывающемся списке Категория и нажмите Сохранить .
Ниже я расскажу об элементах формы редактора категорий. К слову, большинство его элементов есть и в редакторе страниц, так что информация актуальна и для него.
Вне вкладок расположено всего два элемента.
- Заголовок. Название раздела.
- Алиас. Псевдоним, использующийся для формирования URL-адресов страниц сайта. Его можно не заполнять, так как вполне вменяемые алиасы Joomla создаёт сама по себе.
Остальные настройки распределены по вкладкам.
КатегорияОсновная вкладка, большинство администраторов используют при создании разделов только её.
- Описание. Сюда можно вставить всё, что угодно: от коротенького пояснения до полноценной страницы с картинками, видеоматериалами и музыкой.
- Родитель. Из раскрывающегося списка можно выбрать раздел, которому создаваемая категория будет принадлежать. Так создаётся иерархическая структура с уровнями вложенности. Чтобы категория никому не принадлежала, оставьте в списке значение Нет родителя .
- Состояние. В зависимости от выбранного значения после сохранения категория будет опубликована (вариант Опубликовано ), добавлена вместо публикации в черновики (Не опубликовано ), помещена в архив (В архиве ) или в Корзину (В корзине ). Чаще всего этот раскрывающийся список не трогают, оставляя в нём значение по умолчанию - Опубликовано .
- Доступ. Определяет, кто сможет просматривать раздел. По умолчанию задано значение Public (доступно всем).
- Язык. Язык категории, можно оставить значение Все, тем более что русского языка часто даже нет в списке.
- Метки. Теги, которые привычней добавлять к материалам, а не к категориям. В принципе метки - тоже своего рода категории, только для одного материала их можно указать множество. В дальнейшем, когда пользователь щёлкнет на одну из меток, он увидит страницу со списком всех материалов, помеченных ею. Для просмотра всех меток и управления ими перейдите на страницу Компоненты -> Метки .

Эта вкладка располагает следующими элементами.
- Дата создания. Поле, хранящее время добавления элемента. В редакторе материала помимо этого есть также поля Начало публикации и Завершение публикации, с помощью которых можно, во-первых, настроить отложенную публикацию, чтобы запись появилась на сайте в обозначенное время без вашего участия, во-вторых, настроить его снятие с публикации в автоматическом режиме (может использоваться, например, для страницы срочного конкурса или акции).
- Автор. Здесь можно переназначить автора публикации. В редакторе материалов есть также поле Псевдоним автора, куда можно ввести произвольное имя для отображения на сайте.
- Дата модификации. Поле хранит время, когда категория была изменена.
- Изменил. Имя внёсшего правки пользователя. Для материалов доступно также поле Версия, позволяющее узнать, сколько раз редактировалась страница.
- Кол-во просмотров. Число просмотров раздела.
- ID. Идентификационный номер категории, который система присваивает автоматически.
- Мета-тег Description. Позволяет вставить описание категории для SEO-продвижения.
- Мета-тег Keywords. Поле для ключевых слов.
- Мета-тег Robots. Из раскрывающегося списка можно выбрать директивы для файла robots.txt, влияющие на индексацию раздела поисковиками. Варианты списка - комбинации, дающие команду либо индексировать и документ, и размещённые в нём ссылки (Index, Follow ), либо ничего не индексировать (No index, no follow ), либо индексировать или одно, или другое (два оставшихся варианта).

Эта вкладка полностью посвящена настройкам доступа к категории (в редакторе материалов тоже такая есть). Здесь можно открыть или закрыть доступ персонально каждой группе пользователей.
ПараметрыЗдесь разместились все оставшиеся настройки, не попавшие на другие вкладки.
- Альтернативный макет . В раскрывающемся списке можно задать настройки отображения раздела.
- Изображение . К категории можно прикрепить картинку.
- Альтернативный текст . Тег alt изображения.
Модуль Effect Content — это модуль, который позволит Вам вывести список категорий или материалов в виде компактных блоков с различными красивыми эффектами при наведении.
Использование этого модуля позволит Вам избежать утомительной верстки и организации контента категорий и материалов Joomla. После добавления новых категорий или материалов, не придется в очередной раз редактировать шаблон сайта, добавляя вручную необходимый контент.
В случае обновления модуля на более новую версию, всегда сбрасывайте кеш браузера. Модуль продолжает развиваться и возможны изменения оформления и скриптов. Перед обновлением всегда делайте резервную копию CSS-стилей модуля, если Вы их изменяли.
Дополнительная информацияОсобенности модуля
- Позволяет выводить материалы и категории Joomla в виде стилизованных блоков;
- Имеется встроенная поддержка категорий и продуктов компонента Joomshopping;
- Имеется встроенная поддержка категорий и записей компонента K2;
- Имеется встроенная поддержка категорий и объявлений AdsManager;
- Используются только родные router от соответствующих компонентов;
- Имеется возможность вывода только определенных по ID материалов, записей, продуктов, объявлений;
- Отсутствуют копирайты и вшитые скрытые ссылки;
- Модуль абсолютно бесплатен, разрабатывается и обновляется исключительно на личном энтузиазме и пожеланиях пользователей.
[свернуть]
Административная часть


[свернуть]
Тестирование
Модуль тестировался на следующих версиях компонентов:
- Joomla 3.6.5
- Joomla 3.7.2
- Joomla 3.8.3
- JoomShopping v.4.13.0
- K2 v.2.7.0
- K2 v.2.8.0
- AdsManager 3.1.7
- AdsManager 3.1.11
- Корректно работает с новым роутером Joomla (в стадии тестирования)
[свернуть]
История версий
0.3.4:
Добавлена возможность выбора, откуда брать описание: краткое описание, полный текст, meta-description (функция доступна только для материалов Joomla);
Исправлена функция динамического контента, теперь вместо $_REQUEST используется встроенный JRequest::getVar;
Добавлена функция исключения из выборки активного материала, товара или записи;
Добавлена возможность отображать дату публикации;
Добавлена возможность сортировки в случайном порядке;
Добавлена возможность делить элементы на страницы — псевдопагинация.
0.3.1:
Добавлена возможность выбора отображаемой миниатюры для материалов и категорий Joomla: первое из описания или из параметров;
Добавлена функция динамического контента (тестируется)
Добавлена возможность задать изображение, которое будет отображаться в случае, если изображение элемента отсутствует;
Добавлена возможность задать текст в начале и в конце модуля;
Исправлена ошибка Fatal error: Class ‘ContentHelperRoute’ not found
Частичная правка дизайна
0.2.3:
Добавлена поддержка компонента AdsManager.
0.2.0:
Добавлен параметр, позволяющий сделать ссылку на весь блок, либо только на кнопку «Подробнее».
0.1.1:
Настройки модуля структурированы;
Настройки модуля дополнены описаниями и пояснениями.
0.1.0:
Модуль переименован;
Добавлена поддержка компонента Joomshopping;
Добавлена поддержка компонента K2;
Добавлен перечень параметров для настройки отображения товаров и категорий Joomshopping;
Добавлен перечень параметров для настройки отображения записей и категорий K2.
0.0.22:
Добавлен дополнительный стиль эффектов, для тех, кому необходимо отображать заголовки до момента анимации.
0.0.21:
Изменена логика взаимодействия параметров количества колонок и ширины блока элемента.
Добавлены такие параметры, как длина заголовка, окончание краткого описания, а также возможность скрыть или отобразить кнопку «Подробнее».
0.0.20:
Добавлена возможность выбора количества колонок для отображения.
0.0.12:
Добавлена возможность сортировки отображаемых элементов;
Добавлена возможность выбора максимального количества отображаемых элементов.
[свернуть]
Возможные конфликты
- Если у Вас установлена программа блокировки рекламы AdGuard. Отключите его при добавлении изображений в настройках модуля. По непонятным причинам в некоторых случаях он может блокировать медиабиблиотеку Joomla.
- Для корректной работы пагинации необходима подключенная библиотека jQuery.
- Для работы модуля необходима версия PHP не ниже 5.6
Который позволяет сортировать строки без перезагрузки в пределах одной страницы. Сразу хочется отметить, что весь внешний вид, содержимое, кол-во и названия колонок легко можно изменить специально для своего сайта без каких-либо хаков.
В этой статье мы пройдем пошаговую инструкцию по настройке табличного вывода каталога (или одной категории).
1. Создайте новый тип материалаПри этом укажите псевдоним типа материала английскими буквами без пробелов. В нашем случае это будет table-item .

Наполните тип необходимыми вам элементами. Например, следующим образом:


Допустим, мы хотим, чтобы каждая строка таблицы имела свою детальную страницу. Поэтому нам нужны два шаблона teaser и full .
Teaser - шаблон анонса, который будет отвечать за одну строку из таблицы.
Full - шаблон детальной страницы материала.
Откройте папку:
media/zoo/applications/jbuniversal/templates/catalog/renderer/item
Создайте в ней новую папку с именем table-item и перейдите в нее /table-item/
Скопируйте в нее файлы как показано ниже:
/full.php ==> /table-item/full.php
/teaser.php ==> /table-item/teaser.php
/metadata.xml ==> /table-item/metadata.xml
/positions.xml ==> /table-item/positions.xml
Отредактируйте файлы следующим образом:
В данном примере рассмотрим только teaser . Full на ваше усмотрение.

 Теперь нам понадобится новый каталог.
Теперь нам понадобится новый каталог.
При создании укажите удобный псевдоним латиницей (например table-app ). Не забудьте выбрать шаблон catalog .

Отключим обрамление каждого материала
5. Настройка шаблонов приложенияОткройте директорию шаблона колонки media/zoo/applications/jbuniversal/templates/catalog/renderer/item_columns
И создайте там файл table-app.php следующего содержания: